The ADA and Universal Design: Building a Better Blueprint
In the early days of the Americans with Disabilities Act (ADA), it became common to see wheelchair ramps retrofitted to the entrances of stores, restaurants, libraries, government centers, and other businesses and public buildings. They were often added as an afterthought to architecture that had not been designed with accessibility in mind.
Building engineers later learned to hack better retrofits, but the more radical transformation came when architects started designing for universal access in their blueprints for new construction. Universal access went from appended accommodation to the core of good design.
Today, we’re at a similar inflection point with accessible websites, and it all begins with drafting better blueprints for digital experiences.
Below, I’ll be discussing familiar topics such as UX, information architecture, content organization, and wireframing, but to be clear, this isn’t intended as a comprehensive discussion of these topics. Rather, I’ll look at how principles of universal design can be integrated with these competencies to build better blueprints for websites that will serve everyone better.
Diversify Your Personas
Universal design is inherently user-first design. We’re designing digital experiences for real people to use. If we’re committed to universal design, we’re designing them to work well for as many people as possible.
Personas are a key tool of user-first UX design. Are any of your personas vision- or hearing-impaired? Color blind? Is one of them unable to use a mouse or trackpad? Is there any neurodiversity represented in your personas? If people with disabilities aren’t represented in your personas, you’re unlikely to understand and empathize with their needs.
A universal design approach to user-first experiences starts with understanding that your users will have many different experiences, then doing everything you can to understand their perspectives.
Follow Their User Journeys
Once you include the personas of people with disabilities, what do their user journeys look like? What paths will they want to follow through your site? Do they have the same goals as your other personas? Do they have the same pain points?
An architect designing an office building might consider that a person who uses a wheelchair could choose to enter the building from the parking garage, but they also might take the bus then enter through the street-side entrance. Are all entrances wheelchair accessible?
Following our diversified user personas through our planned web experience, we have to design more accessible journeys. What are all the likely entry points? How easily can they navigate from that point to the next key step toward their goal? Are all the steps really necessary?
This exploration might lead you to realize that a six-step journey on your website could actually be accomplished in three steps. It might clarify what content is actually supporting that user journey and what is just getting in the way. In the end, you’re likely to map out a user journey that is more direct and easier for everyone to navigate.
This streamlined journey will help the user who relies on a screen reader and keyboard to move through a site. Removing distracting content may help the user with ADHD or dyslexia to better process key information.
All of it helps any user more easily accomplish their goals. It’s a more elegant and effortless experience for all.
Obsess Over Your Sitemaps and Content Structure
Let me start by stating something obvious to anyone in this community: HTML links can be arbitrary. They don’t demand that the content on your site be organized in any logical, hierarchical, or process-driven manner. You can group your content however you want or not at all, then link from resource to resource as you please. There’s power in that, but also peril for content organization.
This is not to suggest that you shouldn’t use contextual links. My point here is that you shouldn’t use them as an excuse to treat sitemaps — content organization — as an afterthought. You should obsess over the optimal organization of your site content, and accessible design is one of many reasons why.
If a user can smoothly move focus over a navigation menu and easily scan the dropdown submenus, they’ll probably eventually find what they’re looking for on your site, even if where they find it doesn’t make a lot of sense. The same goes for scanning a page for buttons and other contextual links.
But what about a user who uses a screen reader and keyboard navigation to work through those menus or links? They’d rather not have to tab through every menu choice, but if they don’t find the content they’re looking for where they expect it, that’s just what they’ll have to do. The costs in time and frustration are high. It may prevent them from finding the services or information they need. It may cost you conversions.
Organize your content to bring important resources to prominence. Make the pathways toward user goals simple to find and easy to follow.
Good content organization helps people with physical disabilities, people with neurological differences, and, once again, anyone who has ever wasted time and effort trying to find what they needed on a poorly organized website. (Has anyone out there not had this experience?)
Bring Your Wireframes Into Clear Focus
Wireframing is the more detailed work of building a better blueprint for your website, though the idea here is largely the same. Once a user gets to a particular page in their journey, how can you make it easy for them to find the information they’re seeking or the action they need to complete? How can you clearly guide them to the next step or their end goal in the journey?
On larger sites, wireframes also encourage consistency among pages of similar types and purposes. A user knows where the information will be on one page because it’s the same place it is on all the other pages of that type.
For a person with impaired vision, autism, ADHD, or many other disabilities, good wireframes give proximity and predictability to the web experience. They give prominence to key information and actions, establish conventions for similar types of resources, and strip away unnecessary content that doesn’t actually serve the user or advance their journey. They do the same thing for people without disabilities.
Better Blueprints are Better for All
I made this point in the article that launched this series, but I want to reemphasize it here: Better blueprints lead to web experiences that are better for everyone, not only for people with disabilities. The rigor of universal design pushes us to refine how we organize information, both on the page and throughout the site. It compels us to create clearer, frictionless paths to the most important information and actions. It forces us to consider what content actually serves the user, and what just gets in the way of the user’s goals.
When we build web experiences based on such blueprints, we create websites that are better for everyone. E-commerce sites with better conversions. Government services sites that better serve their citizens. Information resources that help people find or discover the information they seek.
It’s how we begin to design accessible websites that are better for all, and it all starts with the hard work of drafting a better blueprint.
ARIA: 5 Best Practices for Screen Readers and Other Assistive Devices
Imagine this experience: You go to a website to search for critical information you need to do your job. Or to order a refill of an important prescription. Or to download the new album that your favorite band just dropped.
You navigate to the site, but you have to hunt for five minutes before you find the search bar. (It was buried down at the very bottom of the footer, underneath the copyright notice.) You find your way to a form that is labeled “form.” The form has a text field that’s labeled “generic” and prompts you to enter “text field.” Down at the bottom, there’s a button labeled “button.” While you’re trying to figure it all out, the page times out, and you have to start all over. (A countdown alert popped up to warn you, but you didn’t notice it.)
How’s your experience going so far? Finding what you need? Feeling like your time is well spent? Or are you getting ready to abandon the site and try somewhere else?
This is analogous to the experience of someone accessing a website with a screen reader or other assistive technology when the site hasn’t been developed according to the best practices of accessible website design.
ARIA to the Rescue
To address this growing problem, W3C created the Web Accessibility Initiative—Accessible Rich Internet Applications (WAI-ARIA, or simply ARIA). ARIA is a framework of attributes you can add to HTML elements, providing added context and alternative, text-based information. ARIA attributes make web applications more accessible to people who use screen readers, braille displays, keyboard-only navigation, and other assistive technologies.
Note that ARIA attributes only make web experiences better for those who use assistive technologies. It has been my premise in this series that accessible web design makes websites better for everyone, not only for people with disabilities. I think that’s true even here, because ARIA forces us to take a hard look at the organization and interactions of our web experiences.
As I’ll cover in my first best practice, the best solution is not to create a separate experience for users with disabilities. If you’re using ARIA to substantially alter your web experience, I urge you instead to rethink the experience you’re creating for all. Many ARIA fixes will then become unnecessary… and your websites will be better for everyone.
Best Practices for ARIA
#1: Start With Semantic HTML
Don’t throw good ARIA at bad HTML. When you develop sites using well-formed semantic HTML, you won’t need to rely heavily on ARIA attributes to make them accessible.
If your web app uses a <div> element as a button, an ARIA role can inform screen readers that it’s a button:
<div id=”OrderMilkshake” tabIndex=”0” role=”button” aria-pressed=”false”>Order Milkshake</div>
But why not use semantic HTML instead?
<button id=”OrderMilkshake”>Order Milkshake</button>
It’s more adaptable, more machine readable, and may even enhance your SEO.
There are some scenarios in which you can’t use semantic HTML:
- It’s someone else’s code, and you don’t have the authority to change it.
- It’s legacy code, and you don’t have the budget to fix it.
- Required displays and devices don’t support the semantic element.
- HTML5 doesn’t specify the semantic element you need.
In these cases, you have no choice but to fix generic elements with ARIA attributes. But whenever you have a choice, use semantic HTML instead.
#2: Design a Better DOM
You may already know how a well structured Document Object Model (DOM) can enhance SEO. This comes up most often when JavaScript manipulates the DOM, sometimes in ways that search engines struggle to crawl. But even some rudimentary SEO practices are fundamentally about the DOM.
When you string together a bunch of <div> and <span> elements, search engines and assistive technologies have no structure to guide them. They see only a collection of generic content.
Instead, organize your content logically in <section>, <article>, <aside>, <h1>-<h6>, and other semantic elements. Make the structure of the document much more explicit and easier for assistive technologies to navigate. (Search engine spiders will thank you too.)
#3: Trim the Accessibility Tree
A web document’s accessibility tree is a transformation of the DOM, rendered by the browser and made available to assistive technology. It is both less and more than the DOM. Browsers remove extraneous information and add additional (sometimes computed) information to help people using assistive technologies.
Inspect your web app’s accessibility tree to see what information will be sent to assistive technologies. What important information is missing? What extraneous information is included? What generic information could be made more precise?
Make a list, then go back to best practices #1 and #2. Can you add the missing information to the DOM? Should that extraneous information be in your web app? Can you use more informative semantic HTML?
If you can fix the accessibility tree with the above techniques, do so. It will make for a clearer document structure and cleaner code. Search engines and assistive technologies will both understand it better.
But there will be times when you can’t fix the accessibility tree in these ways. In this case, it’s time to use a little ARIA.
#4: Lightly Apply ARIA Landmarks and Other Roles
We looked briefly at ARIA roles in the example in #1. I urged you to use semantic HTML instead.
However, HTML5 does not specify all the semantic elements you might need to build your web app. Even where it does, some elements aren’t supported across all displays and devices. These elements include common features of modern web experiences such as dropdown and hamburger menus, pop-ups, and alerts.
ARIA roles close the accessibility gap by explicitly defining the semantic role of an element. ARIA landmarks are a subset of roles that define the main content areas of a document, such as a navigation menu or search tool.
Alerts, for example, convey time-sensitive information that a user should read immediately. However, there is no <alert> element in HTML to convey this urgency to assistive technologies. Here’s where an ARIA role steps in.
<p role=”alert”>The CSV number is required to complete your order.</p>
With the “alert” role set, screen readers will immediately announce the alert and read the text within it.
#5: Fill in the Final Gaps with ARIA States and Properties
Finally, we have ARIA states and properties. These ARIA attributes do have a place in accessible web experiences, but you should use them only after getting the most out of practices 1-4.
At my agency, more than 90% of our ARIA attribute usage comes down to the roles and landmarks in #4 and three ARIA properties:
- aria-label to describe elements with no visible text label, such as hamburger menus
- aria-labeledby to identify another element whose text labels the element
- aria-describedby to identify another element that has additional information about the element
Conclusion
When creating accessible web experiences, knowing when not to use ARIA labels is just as important as knowing when you should. Use the lens of ARIA to examine your web apps more deeply. Make them as accessible as you can without adding ARIA, then use ARIA roles, properties, and states to get you the rest of the way there. You’ll end up with a rich Internet application that works better for everyone.
4 Ways to supercharge your WordPress site with integrations
We’re long past the days when WordPress was seen as “just a blogging platform.” WordPress is now the Internet’s most popular Content Management System (CMS): the platform powering 35% of the world’s websites. But an even more momentous paradigm shift is underway, a leveling-up of WordPress’ capabilities of which few companies are aware.
WordPress is becoming the dominant Digital Experience Platform, or DXP. And this is opening exciting new opportunities for WordPress developers and their clients to integrate data and services, consolidate content, analyze real-time results, automate all their digital sales and marketing tools, and enhance the customer experience.
Most companies don’t realize how powerful WordPress can be when supercharged as a DXP. It’s a level of integration we haven’t had before, connecting social media, analytics, customer relationships, purchases, donations, email marketing, external databases, and just about anything else you can think of. It’s the central hub of all your digital efforts.
Here are four examples of solutions made possible by using WordPress as a DXP, and what they show us about the future of web development.
1. Live Music Venue Integrates Multiple Ticketing Systems
Challenge: Integrate two disparate ticketing systems with brand-consistent web, social, and operations.
A major Atlanta live music venue with multiple performance spaces uses two different ticketing systems: global giant Ticketmaster, and local startup Freshtix. Our team did a rebrand of the venue, and we wanted customers to have a consistent brand experience. We also wanted to streamline the client’s marketing and back-office operations, which were complex and labor-intensive.
Solution: Import data to WordPress from two APIs, then populate client site with source-aware custom tagging.
Ticketmaster already had a robust API. Freshtix did not, so we consulted with them on best practices to design an API, namely around what venues needed and how it should work for them to be successful. Two custom PHP scripts regularly import the latest show information and ticketing data to WordPress. The site is then populated with the data, automatically organized and tagged, with custom treatment for each ticketing service.
Social posts and other digital marketing tools draw from the same, single, canonical source.
Information and assets are now always current and synced, with brand consistent treatment everywhere, automatically. And the marketing and operations departments have been freed of many inefficient processes and repetitive tasks.
Implications: DXP integrates otherwise incompatible web services, and keeps content brand consistent across all digital platforms.
2. Historic College Supercharges SharePoint
Challenge: Integrate complex data from Microsoft SharePoint with WordPress for a single source of truth.
A state university system mandated that all member institutions use Microsoft SharePoint for their faculty databases. SharePoint was incapable of integrating with a historic state college’s website, giving them two disparate systems that had no way of talking to each other, so they maintained a separate online faculty directory and separate faculty bio pages. Maintaining two sources of faculty and staff information for two directories was a wasteful burden for college staff. This resulted in out-of-date, incomplete faculty listings and bios on the website, and professors trying to compensate by creating their own pages.
Solution: Connect the SharePoint database to a custom interactive faculty directory on WordPress, and populate faculty bio pages with the most current information.
While the SharePoint database was, by mandate, the official source of truth, SharePoint’s proprietary interface wasn’t serving the college well. To gain access to the SharePoint data, we partnered with B2B Technologies, who built a custom API to pull in the data we needed to build a custom WordPress interface for the college directory.
The new WordPress interface immediately revealed how messy the database had become, in ways that were easily overlooked in SharePoint. For example, many schools of the college had duplicate data and competing tags, inconsistently applied to their faculty. (e.g. “College of Agriculture” and “Agriculture College.”) By enabling WordPress to listen to their SharePoint site, they were able clean up and streamline their data, remove duplicates, and organize a decade’s worth of content in their SharePoint database.
The power of the DXP freed college staff of time-consuming manual updates, and the public now has ready access to accurate and current information.
Implications: DXP integrates siloed data into a single source of truth that’s simpler to manage and always current across all digital media.
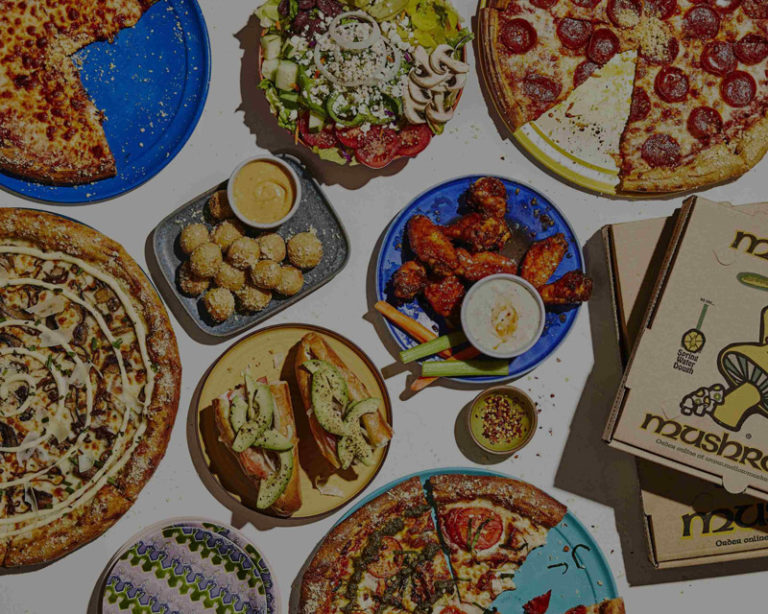
3. Regional Fast-Casual Restaurant Chain Uses Daily Menus for Enhanced SEO
Challenge: Update daily rotating menus for 25 independently-owned franchise locations, including schema markup for enhanced local SEO.
A large, regional, fast-casual restaurant chain has menus that change daily and vary across all its franchise locations, most of them independently owned. They published menu information on their website, but the information was manually updated, a time-consuming and error-prone process somewhat simplified with shortcuts that led to brand-inconsistent presentation and poor local SEO. Third-party ordering services often presented inaccurate menu information. And the chain was performing poorly in search engine result pages (SERPs) for local dining options.
Consumers with local dining intent wanted to find a nearby restaurant that offered their preferred dining experience, and they wanted accurate online menus.
Solution: Migrate all menu data management to SinglePlatform, then pipe all data to a WordPress DXP that updates pages and generates schema markup for enhanced local SEO.
SinglePlatform keeps menus current across restaurant websites, apps, maps, social networks, and search engines. After we did a one-time initial import, SinglePlatform now gives the chain several low-friction methods to update their daily menu data.
We developed a custom PHP script that queries the SinglePlatform API regularly, then pipes the latest menu and restaurant data and metadata into the company’s WordPress DXP. Online menus are then automatically updated for each location, both in HTML and downloadable PDFs, using an atomic design system to redesign each page for brand consistency. Best-practice tagged HTML and schema markup are automatically generated and added to each location page, greatly enhancing local SEO.
In the first three months of the chain’s new WordPress DXP, local search traffic grew by 300%, leading to a similar increase in conversion rates and online sales.
Implications: DXP automates best practices for local and global SEO.
4. Leading Clinical Trials Company Streamlines Their Digital Backend
Challenge: Streamline the backend digital labor for a clinical trial company with separate patient-facing and B2B websites.
A leading clinical trial network has two separate websites: a patient-facing site that recruits research patients, and a B2B site that markets to clients and partners. They used several disconnected digital services, including Salesforce, Mailchimp, Synup listing service, and CallRail. And they maintained multiple siloed databases.
Managing the backend operations for all these digital assets was laborious, error-prone, and required many duplicated efforts. They needed a more integrated approach.
Solution: Integrate both websites, all digital services, and all relevant databases into one backend interface.
We’re used to thinking of WordPress as a backend CMS for one website, but, with the shift to a DXP paradigm, we developed two new websites for the clinical trial company, each connected to the same shared services and data. Marketing platforms, such as Mailchimp and Salesforce, talk to each other and are synced with the same data and assets.
The new DXP interface drastically reduced duplicated work and created many efficiencies, allowing the company to market to test subjects and clients more effectively and with less effort.
Implications: DXP lets you share data among multiple websites, all of them linked to shared services and data.
Dreaming Bigger with DXP
We’re in the very early days of this paradigm shift. Most companies (and many developers) don’t yet realize the power of DXP to transform their digital marketing, sales, and services while streamlining their operations and enhancing their customer relationships. We have to start dreaming bigger, beyond the walls of websites. We have to redefine ourselves as developers of digital experiences.
Don’t Let Your Website Drive Your Brand — Give Your Brand The Wheel
Does this situation sound familiar to you? You hire an agency to redesign your website. After some initial discovery, they come back to you with a variety of homepage iterations. Maybe some people on your team like one approach, while others like a different one, and some don’t like any of them at all. The process lurches forward, stalls, backtracks and takes twice as long (and costs twice as much) to complete as originally planned. Six months after launch, you’re still asking for changes to foundational pages, key visual elements and core language. You’re never really satisfied with it. Two years later, you start all over again.
I’ve noticed that when website redesigns turn into horror stories, it’s almost always because both the agency and the client are trying to solve a branding problem by building a new website. The client might think they know their brand, but if you ask five people on the leadership team to articulate it, you’ll get five different answers. They don’t really know who they are, where they’re going or how to get there, but they start building the website anyway in hopes that they’ll figure it out along the way. No wonder so many websites end up such a mess.
Your website is not the answer to your organization’s brand challenges, and your website should never take the wheel of your brand. Branding challenges need branding solutions.
But here’s a little secret: Once you figure out your brand, building your website doesn’t have to be so hard.
Website Design Is A Wasteful Way To Discover Your Brand
Someone I know inside the organization has since told me that they’ve had so many change orders that they’ve already paid double the originally quoted price. They’ve now rehired the same agency to redo their logos, which they’ve decided they don’t like. And they’re still not happy with the site, so they’ll likely end up spending more.
If you look closely at what happened with this client, you can see that they are in the process of figuring out their brand; they’re just doing it backward. They’re letting the website drive a stealthy branding process that is inefficient, inconsistent and ultimately less authentic and less likely to serve their goals.
They’re choosing their brand colors, logo, fonts and photo styles through the costly work of homepage iterations and change orders — and probably not fully considering whether they’ll work well in print ads, on t-shirts or on Instagram.
They’re stumbling along to the structure of their brand story through navigation decisions and letting common web design practices (a.k.a. “what everybody else is doing”) shape their narrative rather than taking a deeper look at their brand’s true story and letting that drive navigation.
They’re even roughing out their voice and tone through writing page titles, headlines, copy and calls to action, but none of it is guided by a strategic understanding of their brand message and how it should best be told.
You can see that these winding roads are slowly getting them closer to some approximation of their brand, but what a wasteful way to get there. The requirements and common practices of web collateral have played an outsized role in defining their brand’s destination. And as they create other marketing collateral that’s merely derivative of their website, much will likely be lost in the translation.
Brands Drive Efficiency, Consistency And Authenticity
My agency recently rebranded a nonprofit client that presents musicians in multiple venues all over Atlanta. Their old website included a very long history of the organization; it was basically an exhaustive “about” section. The history was well told and interesting, and it’s common practice for organizations to provide this kind of background. It all looked like good web design practices at first.
However, in focusing on developing their brand prior to a website redesign, we all came to understand that their true mission was to lift up local musicians and help them succeed. Their brand wasn’t about the history or the leadership of the organization. It was about the musicians. The musicians were what mattered.
When it came time to develop the new website, the long history went away and was replaced by in-depth stories about the musicians. Website imagery shifted from show posters and crowd photos to close-ups of the musicians. For every decision we made about the website redesign, we asked, “What serves our mission to lift up the musicians?”
To build your brand efficiently, consistently and authentically, I believe you have to work from a deeper understanding of your brand than the website design process can give you. Consider the demographics, motivations and ethos of your audience, as well as the value you’re offering and the message that best conveys that. Consider the experiences and connections you want to create with your customers or clients and the fundamentals of your brand identity.
When you define your brand first, you go into the web design process already knowing your color palette, photography styles, logos and fonts. You know your brand story and can let that guide your navigation. You know your messaging, voice and tone, so you know what your headlines and calls to action should say.
Apply best practices for information architecture and user journeys, and the website almost builds itself. Design choices are obvious. Most of your content is already written. And because you first took the time to get your brand right, the core pages and foundational messaging should endure for years to come.
In the end, your website and all of your other marketing collateral will better connect with your audience, serve your brand’s goals and support your organization’s growth. It can be easy, but only if you let your brand take the wheel.
The ADA and Universal Design: Why Do We Develop Accessible Web Experienc …
Why do we develop accessible websites? And what does it even mean for a website to be accessible? The answers lay in a complicated 60-year history of disability activism and in 30-year-old legislation created before the web. It’s a story of U.C Berkeley wheelchair renegades who took sledgehammers to sidewalk curbs, a visionary architect who designed an illustrated guide to accessible building codes, and an ongoing attempt to define how the legislation that brought us wheelchair ramps applies to website design.
This is the first in a series I’m writing on accessible web experiences. In the articles to follow, we’ll look closer at the “how” of accessible design. But to begin, we’ll focus on the “why”.
A World Without Websites
The world’s first website went live on August 6, 1991, one year after passage of the Americans with Disabilities Act (ADA) and only 11 days after publication by the Department of Justice of the Title II and Title III regulations for government and private entities that are open to the public. So website accessibility is not explicitly addressed within the ADA.
However, a 2006 class action lawsuit against Target led to a federal court decision that the requirements of the ADA do indeed apply to websites. The DOJ has since generally held that the ADA applies to the websites of entities that serve the public, and the DOJ’s 2010 Standards for Accessible Design state, “Although the language of the ADA does not explicitly mention the Internet, the Department has taken the position that title II covers Internet Web site access.”
Title II applies to state and local government agencies. The DOJ’s statements have been somewhat murkier and inconsistent in reference to Title III, which applies to privately owned places of public accommodation, but most DOJ pronouncements have affirmed that the ADA does apply to these websites. The preponderance of civil court cases have upheld this as well.
Codifying Compliance
So what does ADA compliance look like in a website? The DOJ’s original Standards for Accessible Design (PDF), published in 1991, provided detailed regulations for the maximum height of drinking fountain spouts (36 inches), the maximum force that can be required to open an interior self-closing door (5 lbf), and the maximum reach depth to ATM controls if the ATM can only be approached from a parallel pathway (10 inches). But the 1991 guidelines understandably said not a word about what was required of an accessible website.
This has led to much confusion. What distinguishes an accessible website from an inaccessible one?
In an attempt to bring clarity to the issue, the World Wide Web Consortium (W3C) established best practices for accessible design in its Web Content Accessibility Guidelines (WCAG), first published in 1999 and substantially revised in 2008. While it is a recommendation without the binding force of law, U.S. court rulings, beginning with Gil v. Winn-Dixie in 2017, have identified it as the “industry standard.”
In 2003, the DOJ published “Accessibility of State and Local Government Websites to People with Disabilities,” which established website accessibility standards for state and local governments, but rules for non-governmental entities remained in limbo.
Starting in 2010, the DOJ gave advance notice of a rule-making process that would have, at last, clearly codified the U.S. legal standards of website accessibility for non-government entities. That process went through years of delays until a 2017 executive order effectively halted the process again.
So an official U.S. codification of website accessibility compliance for non-government entities remains on indefinite hold, but the core principle remains unchanged and upheld in hundreds of court cases. Websites of companies and other organizations that serve the public must be accessible. And, in the absence of final rules from the DOJ, the WCAG is generally recognized as the industry standard for compliance.
But accessible design is about much more than avoiding litigation or complying with the ADA.
From Curb Cuts to Mobile First
In the 1960s and early 1970s, a group of disabled activists and their allies at U.C Berkeley started what became a national movement to put curb cuts in sidewalks. These mini ramps that ease the transition from sidewalk to road and back again supported mobility independence for people in wheelchairs. But whether you’re in a wheelchair, pulling a roller bag, or pushing a shopping cart or stroller, curb cuts make all our travels easier.
More recently, in the 2000s and 2010s, web design shifted from static to responsive, and from desktop first to mobile first. Initially, developers adapted their “regular” (desktop) websites to be more accessible on mobile devices. But as smartphones began to dominate the market, mobile design became increasingly dominant.
Designing for mobile devices didn’t only make websites better for smartphones. All websites became less cluttered, cleared of excessive content, and easier to navigate. It turned out that a site built to be better for mobile devices was a better website for all.
There’s a recurring pattern to accessible design in both the built and virtual environments. First, accessibility is not even a consideration. Then the law makes it a compliance concern. Public and private entities rush to remediate the existing environment. Enterprising people come along with easier ways to retrofit accessibility. Then people begin designing and building for accessibility from the beginning, which is ultimately more cost effective. And as they do so, we discover that it benefits us all.
Today, this is leading us toward a new paradigm of website design.
Universal Design
First described by architect Ronald Mace, universal design is “the design and composition of an environment so that it can be accessed, understood and used to the greatest extent possible by all people regardless of their age, size, ability or disability.”
It’s an idea that started in the built environment. Mace’s first book was An Illustrated Handbook of the Handicapped Section of the North Carolina State Building Code, which sought to help architects understand the nation’s first building code for accessibility.
Today, we’re integrating his principles into web design.
The question is no longer: How do we adapt “regular” websites to work better for people with disabilities. Instead, we’re asking: How do we design and build websites that can be “accessed, understood and used to the greatest extent possible by all people”?
The question prompts us to think about extreme users, those whose needs create the greatest challenges to utilizing whatever the website offers. This thinking drives innovation, and that innovation benefits us all.
Consider predictive type for text messages and Google Search, automated subtitles in YouTube and Instagram, and voice assistants like Siri and Alexa. These all began as accessibility innovations designed for extreme users, innovations driven by compliance but now a boon for us all.
The Why of Accessible Web Design
So why do we develop accessible web experiences?
To avoid lawsuits and comply with the ADA? That’s a beginning and important for the survival of any company, though not all that inspiring.
To grow our businesses by better serving what the CDC estimates are the 1 in 4 American adults who have a disability? That takes us beyond surviving to thriving.
To do what’s right for our fellow human beings with disabilities? That’s very important to me.
But I propose a bigger, bolder why. We should build accessible websites because it makes the modern web better for everyone. Companies, organizations, government entities, people with and without disabilities… everyone. Accessible websites are better websites, not only for some but for all.
This should drive us to go beyond the minimum standards of compliance. We should be reaching always to empower more people with all that the Internet has to offer. We should be building a better web that serves all people well. And that’s a vision that should inspire us to try harder every day.